社区项目开发数据库准备工作
本文共 253 字,大约阅读时间需要 1 分钟。
首先需要创建一个数据库,并建表导入数据,为后续操作做准备,这一步通常比较繁琐,但在实际项目开发中,除了DBA外,一般很少由开发人员建表
下面是简单的SQL语句
SHOW DATABASES;CREATE DATABASE community;SHOW DATABASES;USE community;SHOW TABLES;
表的创建和数据的导入,使用了外面的两个SQL脚本
数据库由以下几张表构成

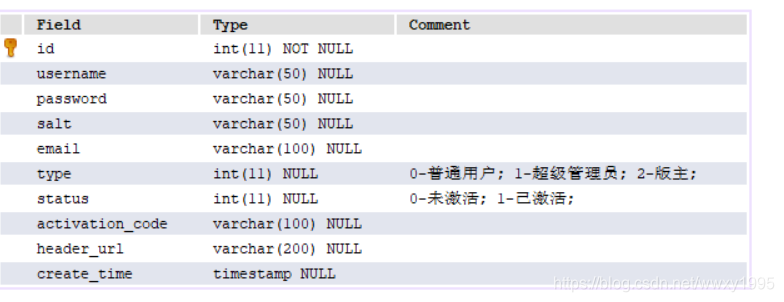
其中user用户表的信息如下

消息表如下

下一步,配置MyBatts,完成利用Java代码高效的操作数据库
转载地址:http://bfmv.baihongyu.com/
你可能感兴趣的文章
myeclipse的新建severlet不见解决方法
查看>>
MyEclipse设置当前行背景颜色、选中单词前景色、背景色
查看>>
Mtab书签导航程序 LinkStore/getIcon SQL注入漏洞复现
查看>>
myeclipse配置springmvc教程
查看>>
MyEclipse配置SVN
查看>>
MTCNN 人脸检测
查看>>
MyEcplise中SpringBoot怎样定制启动banner?
查看>>
MyPython
查看>>
MTD技术介绍
查看>>
MySQL
查看>>
MySQL
查看>>
mysql
查看>>
MTK Android 如何获取系统权限
查看>>
MySQL - 4种基本索引、聚簇索引和非聚索引、索引失效情况、SQL 优化
查看>>
MySQL - ERROR 1406
查看>>
mysql - 视图
查看>>
MySQL - 解读MySQL事务与锁机制
查看>>
MTTR、MTBF、MTTF的大白话理解
查看>>
mt_rand
查看>>
mysql -存储过程
查看>>